
Showcasing your photography on the web, whether the internet or social media, has become a vital aspect of sharing your creative passion with a global audience. However, digital cameras these days create enormous images, and uploading, say, a 40-60 megapixel photo just so it can be viewed at 2, 4, or 8 megapixels is downright wasteful. So, in this tutorial, you’ll learn the best Lightroom export settings for web, to make sure your images are perfect for social media, a blog, email or TXT, basically any online need!
We will also demonstrate how to create a Web-Sized image export Presets in Lightroom Classic, so that you can consistently output your high-resolution photos at any (or multiple) lower resolutions that are perfect for various web-related viewing. Note that we also have full articles on Lightroom Export Settings that cover the best Lightroom export settings for other uses, such as Print, Instagram, Facebook and more.
Lightroom Export Settings for Web
For a full explanation of each field, see the section below. But if you’d rather just cut to the chase, here are the best Lightroom Export Settings for Web:
File Settings
- Image Format: JPEG
- Quality: 70-80
- Color Space: sRGB
- Limit File Size To: (unchecked)
Image Sizing
- Resize to Fit: Long Edge: 2048 Pixels
- Don’t Enlarge: Checked
- Resolution 240 Pixels Per inch (doesn’t actually matter, though!)
Output Sharpening
- Sharpen For: Screen
- Amount: High (or “Standard” if you want a softer look to your imagery)
Download & Install Our Export Presets
 For your convenience, we created a set of Free Lightroom Export Presets that include export presets for the following: 1) Print (Full Resolution), 2) Facebook, 3) Instagram, 4) Web (Blogging and Email), 5) Display – 4K
For your convenience, we created a set of Free Lightroom Export Presets that include export presets for the following: 1) Print (Full Resolution), 2) Facebook, 3) Instagram, 4) Web (Blogging and Email), 5) Display – 4K
You can download them for free here.
Creating a Lightroom Export Settings for Web Preset
1. Export Location
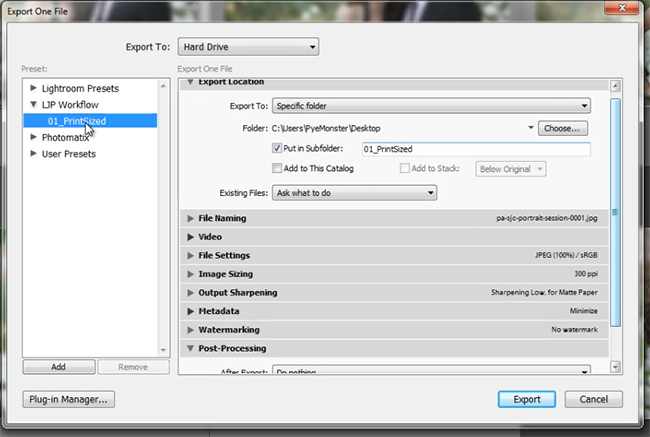
So to begin, let’s start by opening up the Export dialog box. The keyboard shortcut for this is Ctrl+Shift+E on Windows and Cmd+Shift+E on Mac. The Export Dialogue Box is where we will dial in the settings for the Web-Sized Image Export Preset.
Under Export Location, create a subfolder called 02_WebSized. Leave “Add to This Catalog” unchecked, because we don’t need these low-res images accidentally getting mixed up with our high-res originals! Select “Ask what to do” for “Existing Files” so that Lightroom doesn’t overwrite any existing images.

As I mentioned in our previous tutorial, I like to skip File Naming because I prefer to create the naming scheme in the Library Module. I’m also going to skip the Video options since we are dealing with still images in this tutorial.

Next, we are going to select a different subfolder for the Web-Sized Export Preset. Since we are exporting our images as web-sized images, delete “01_PrintSized” and type in “02_WebSized” instead. All other Export Location settings will remain defaulted from the Print-Sized Export Preset. Your Export Location settings should look like the settings below.

2. File Naming
We have already renamed our images in the “How to Rename and Create Filename Presets” article. Therefore, leave the default settings where they are at, since we will not be renaming our images again.

3. File Settings
Once again, we will skip over the Video settings since we are only exporting images. In File Settings, we recommend that you set “Quality” to about 75-80. At 75-80, you will get a reduction in file size but not too much where the overall quality of the image is noticeably degraded. We want the image quality to be lower because our images need to be slightly smaller so that we can easily use these images on the web as well as easily send and receive them via email. We recommend that you do not limit the file size since your image quality will oftentimes be degraded too much in order to reach the file size limitation that you specified. We can leave “Image Format” and “Color Space” at their default settings from the Print-Sized Export Preset. Your File Settings should look similar to the settings below.

Additionally, be sure to keep the Image Format as Jpeg and the Color Space as sRGB. These are the standard settings for the web.

4. Image Sizing
In the Image Sizing, check the box next to “Resize to Fit.” Then select “Long Edge” from the dropdown menu. Choose whatever size that best fits your blog size and website needs. We recommend choosing anywhere between 1000-1500 pixels.
For “Resolution,” we are going to set the resolution to screen resolution to somewhere between 72 and 240. It is worth noting that some screens have a higher DPI, but for the most part, anything beyond 240 pixels won’t be noticeable to the majority of users. Leaving the resolution at 72 DPI will save space and will make it impossible to get good quality prints from our images off the web.

5. Output Sharpening
For the Output Sharpening settings, we are going to select “Screen” and “Standard” from the dropdown menus. Choosing “Standard” for “Amount” will add a standard amount of sharpening that will make our images look nice and sharp when viewed from a computer monitor. Do be careful not to over sharpen if you have already applied a significant amount of sharpening during the develop process.

6. Metadata
As mentioned in the “Creating a Print-Sized Image Export Preset” article, we recommend you choose either “Copyright Only” or “Copyright & Contact Info Only” if you are delivering images to clients because you may not want your clients to have access to all of the metadata on your images. However, this option is strictly up to you. For us, we will leave the Metadata settings at “Copyright Only.”

7. Watermarking
With our print-sized images, we did not need any watermarks. However, we will put watermarks on our web-sized images to prevent potential copyright issues. To add a watermark, check the box next to “Watermark.” From the dropdown menu, choose a watermark that you have previously created. We will choose “LJP Stamp” as the watermark for our images.

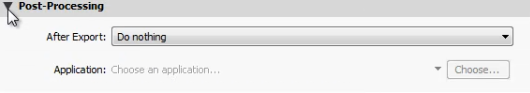
8. Post-Processing
Lightroom can open up an Explorer/Finder window after Lightroom finishes exporting your images. However, we usually have the settings set to “Do nothing” since we already have our preferences set to play a sound to notify us when Lightroom is done exporting our images. You may choose the best option that works for you and your workflow, of course.

9. Saving the Web-Sized Image Export Preset
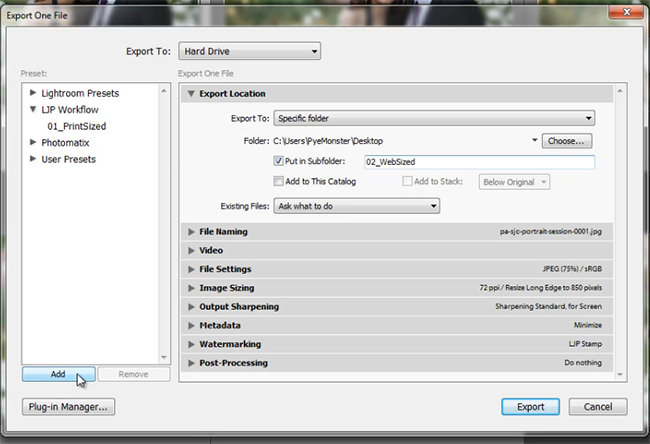
Next, we need to save these new settings as the Web-Sized Image Export Preset. Click on the “Add” button, which can be found at the bottom left of the Export Dialogue Box.

Once you click on “Add,” the New Preset Dialogue Box will appear. Name the Web-Sized Image Export Preset “02_WebSized.” Make sure you select the workflow folder you created in the “Creating a Print-Sized Image Export Preset” article. For us, we will select “LJP Workflow” as the “Folder.” Then, press “Create” to finish saving the Web-Sized Image Export Preset.

After you have created the Web-Sized Export Preset, you will see that “02_WebSized” appears below “01_PrintSized” under the “LJP Workflow” folder, which is the workflow folder we previously created.

Export the Image
 Once you have the preset all set up, all you have to do is choose the LR4 Web Size preset and hit Export. Lightroom will then export the image and Explorer will pop up to show you the finished exported image. There you have it; pretty easy indeed!
Once you have the preset all set up, all you have to do is choose the LR4 Web Size preset and hit Export. Lightroom will then export the image and Explorer will pop up to show you the finished exported image. There you have it; pretty easy indeed!





Get Connected!