

Welcome to Part Two of our three part series on our Photoshop Actions and Automation tutorial series. These tutorials will go through the following:
1) How to Create a Logo Watermark in Photoshop
2) How to Create a Photoshop Watermark Action (Current Article)
3) How to Automate Photoshop Actions in Lightroom
So without any further delay, let’s jump right in to Part Two of our series and create our Photoshop Action of our watermark.
In Part One of this tutorial series we taught you how to create a logo watermark in Photoshop. However, as you may have noticed, the process is quite time consuming, especially when you do it for every blog entry. No worries though, we can create a Photoshop Action to automate the entire process to just one simple click!
Automating a process by creating an action is quite simple. However, there are a few extra steps you need to take in order to ensure that the action works consistently. So, for this tutorial we are going to use the How to Create a Logo Watermark in Photoshop tutorial and add a few steps to ensure that your action works consistently.
Starting a New Action
1) Starting a new action set – The first thing we want to do when we create a new action is to decide which Action Set the action will go in. An Action Set is simply a folder that you use to organize your different actions. To start a new Action Set click the Create New Set button as shown below in your Actions pane.

2) Start the new action recording – Actions are simple to make, an action simply is a recording of whatever you do in Photoshop. So, how do you create the action? Well, just like you create a cassette tape recording, hit record when you want it to record, and stop when you want it to stop. So, we are going to start the recording of our Action by clicking the Create a New Action button as shown below.
![]()
3) Name your action – Name your action based on what it does. I am going to call this action “Logo Watermark Action.” Once we hit the Record button, our action will be created and the recording will start.

Anytime the recording is active, you will see the red recording button illuminated at the bottom of the Action Pane as shown below. (Keep in mind that you can start and stop the recording anytime you want, simply select the Action that you wish to modify, and press the Record button, or hit stop when you want to pause)
![]()
Tips Before You Begin Recording
1) Start from the beginning – Once the recording is started, you can begin recording each step that you want to be contained in your action. Remember, when you want an action to work everytime, you need to do a little more than usual. We are going to first start with the image resize since not every image will be sized appropriately.
2) Record it perfeclty – When you record an action, you need to record it perfectly as it will record everything you do. If you mess up or duplicate a process or something, then your action will not work the way you want. This process can sometimes take a few tries. So, during the process remember that if you duplicate a process or mess up, you can either hit stop and delete your last step and begin recording again; or you can delete the action and start over. It may take you a couple tries to get your action so that it is working consistently, but you should quickly get the hang of it.
Loading and Resizing The Image
1) Loading the image – Before you begin recording, first load your desired image into Photoshop. If you have already started recording, just hit the Stop Button, load your image, then hit record. You can either use your own image, or you can use the image in this tutorial by clicking here. Here is our starting image.

2) Resizing the image – Ok, your image is loaded now we are going to hit Record and begin resizing the image.We need to resize this image to a size that will fit our respective website. This size will vary for everyone, however for the Lin and Jirsa Photography Blog this size is set to 850px wide. This is what the recording button looks like when it is turned on.
![]()
3) Resizing settings – To resize the image, from the menu bar click Image –> Image Size and then set your size in pixels. Remember to also set the resolution to a screen resolution setting of 72 pixels/inch so that your files are not huge. Set the rest of the options as shown in the illustration below and hit OK.

Once you have completed the resize, you will notice that the image resize step now shows up as recorded under the Action that you are working on as shown below.
1) Changing the foreground and background colors – We need to add one step prior to creating the background bar, we need to set the colors. The difference from our previous tutorial is that in order to make sure the colors are set appropriately we are going to have to change the color first so that it registers it in the recording.
So, click the Foreground Color and set it to any color other than what it is current set to, then hit ok. Now, it should have registered the color change in your recording. Now, change the Foreground Color back to white and hit OK. Why did we do that? Well, because if you set your foreground color to white when it already is white, Photoshop does not record anything because nothing changed. So, we have to change the color, then change it back to register the change. You may also be wondering, “well, if white is already selected, why do I even need to do this step?” Well, because we want this action to work consistently regardless of the circumstances. The Photoshop Foreground and Background colors default to the previous documents settings. So, if you try to run the action after the color palette was changed, then the background box will use whatever Foreground Color is selected at the time. Make sense?

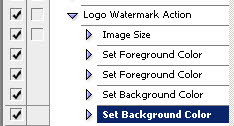
Ok, let’s keep going and do the same thing with the Background Color. Do the exact same thing as you did to change the foreground color, except this time you should change it back to its final color of Black rather than White as we did with the Foreground Color. At this point, you should see all 4 color changes registered and recorded in your action. See the picture below.

1) Drawing the background bar – From here until we place the logo, we are going to repeat what we did in Part One of this tutorial series. So, lets draw the background bar by selecting the Rectangle Tool (U).

Draw in a white rectangle across the bottom of the image as shown below. Size the height of the rectangle as you see fit, but make sure it covers the image from left to right. See the example below.

2) Adding a mask – All we need to do now to our bar is add a Radial Gradient Mask that will make the bar fade out from the center. To do so, on your Layers Palette, select the rectangle Shape layer that you just made and then click on the Add Layer Mask button as shown below.

3) Selecting the layer and tool – Now, with the mask layer selected in the Layers Palette, select the Gradient Tool (G) as shown below.

4) Choosing a radial gradient – Once you have selected the Gradient Tool we need to set the type of gradient to a Radial Gradient. This will make our gradient fade out from the center point. So, choose the Radial Gradient option in the top option bar as shown below.

5) Set your colors – You shouldn’t need to change the colors again, however if you want to be certain that the colors will always be set correctly at this point, then repeat the 1) Changing Foreground and Background Colors step above.

6) Draw the gradient – Now, proceed to draw the gradient from the center of our rectangular bar, and click and drag until you reach the edge of the image as shown below.

Once you release your mouse to set the gradient, this is what you should see.

1) Adding the logo – Now, since we are recording an action, we need to make sure our logo file comes from the same place every time. So, I would recommend that you create a folder somewhere on your computer or desktop that you will never change or move. Place your logo file in that folder and leave it! Now, place that logo into the file as shown in 2) Placing the logo file below. You can use your own logo, or if you would like to follow along with this tutorial you can download our logo by clicking here. Keep in mind that your logo needs to be a .png file with a transparent background. Here is our logo below.

2) Placing the logo file – Add the logo to the image by clicking File –> Place and select your logo file then hit Enter.
3) Moving the logo – You will notice two issues after the logo is added, the first being its size and the second being its placement. So, first, let’s move the logo into its approximate final position. Since the logo is already centered horizontally on the page, you want to make sure you hold down Shift as you left-click drag the logo down. Holding Shift will constrain its movement to make sure it goes straight down. After you have moved the logo, your image should look like this.

4) Using the transform box – Our logo is still too large, but you will notice that the Transform Bounding Box is still available since we haven’t finished placing our logo image. If you have already placed the image, simply press Ctrl + T to bring your transform box back.
5) Resizing the logo – To resize the image you are going to click one of the corners of the Transform box while holding Shift + Alt and then shrink it down to fit within the rectangular bar you created. The reason we hold Shift + Alt is because we want the resize to constrain to proportions (Shift) and we don’t want the image to move as we resize (Alt).

6) Making micro-adjustments – Once you have resized the image, you may need to make some small shifts up and down to make the logo image vertically centered on your rectangular bar. To do so, simply press Up and Down to shift it around. Once you are done, hit enter to finalize the Place function and viola, you are done! Here is our final image.

1) Final touches – For the final step in this action, we are going to save and close the file. Why? Because I want to be able to run this action repeatedly without having to do anything manually. So, I am going to have the action save the file, and then close the file so that I can go directly to the next image.
2) Saving the file – On your keyboard, hit Alt + Ctrl + Shift + S or simply go to the menu and click File –> Save For Web & Devices. Now, I use the following settings on exporting web sized files, however, feel free to change the settings as you feel appropriate.

3) Choose a stable location – Click Save and save the image to a specific location that won’t change. For example, I have a specific folder on my Desktop called BLOGEXPORTS. This folder never changes, and this is where all of my images go after I run my Watermark Logo Action. You can choose whatever location you like, but keep in mind that the action will record the location and it will put all future images using this action in that same location.
4) Close the file – Hit Ctrl + W or click from the menu File –> Close in order to close the current file you are working in. Dismiss any popups asking you to save the file you are working on, you don’t need the PSD files.
5) Stop the action – We are done! So before doing anything else, hit the Stop Button on the action to make sure nothing else is recorded.
To make sure you did everything correctly, test your action by loading an image, selecting your action, and hitting the Play Button (next to the Record Button). If it all worked correctly, you should have your newly stamped image in your designated export folder!
I hope you enjoyed this article, if so, please share the love and feel free to comment and add additional insight below!
By: Lin and Jirsa Wedding Photography, Los Angeles and Orange County Wedding Photographers
_______________________________________________________________________________
If you’ve found this article informative, please consider donating below:
_______________________________________________________________________________





Get Connected!