
It’s one of the ubiquitous visuals within the post processing world, and yet, for many it’s a nebulous box of confusion; All those strange numbers, values, weird boxes of color and a rainbow strip. I don’t mean to be patronizing in the least because it remained for me one of the last vestiges of the grossly unknown within Photoshop for a long time. In some fashion or form, the Adobe Color Picker tool has, and will continue, to pop up within your Photoshop workflow, only to be ignored by the masses, or perhaps more insidiously, used incorrectly. Here’s a breakdown of what it is, how to read it, and when I use it.

At its very base, the color picker tool is just as the name suggests, a tool that allows you to set the color of various Photoshop tools, options, text, and foreground, background, and so on. Many will have surely become familiar with the switching of background and foreground colors when doing skin retouching, and in fact, it is invaluable to my skin retouching and tonal matching processes. You can actually choose to work within four color models from RGB, HSB, CMYK, and Lab.
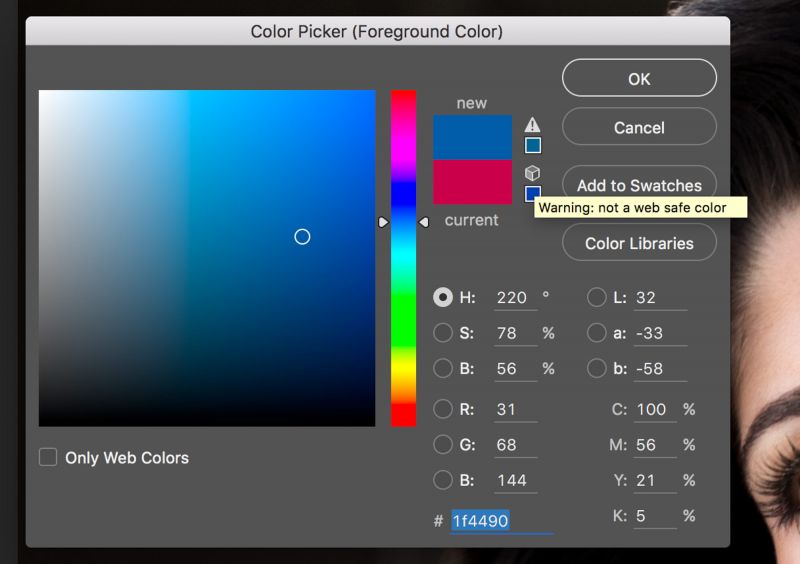
Half the battle of understanding the tool is just figuring out what the heck you’re looking at, because it doesn’t come with a key or legend to tell you what is what, so here’s the breakdown:
How To Read It
The Color Field
This is the section that takes up the lion’s share of the Color Picker real estate, that big square of color that gets lighter as you go up, and darker as you move down, less saturated as you move left, and more as you move right. That’s actually the key piece to understanding the Color Field, that left to right is saturation and up and down is luminosity. That rainbow strip? That’s a hue slider.
The Numerical Values And Other Buttons
When a color is selected, a little circle will display within the field, and the numerical values in HSB, Lab, RGB, CMYK, and hexadecimal numbers which represent the precise value. That can come in handy later on, say if you want to precisely match a tone to adjust skin when tonal matching. If you record any of those values, you can precisely enter them into the Color Picker at any time to bring up that exact color. If you don’t have the values or are just searching for a color, you can just choose a hue, then pick as you wish.

The smaller rectangular box with two colors next to the Color Field shows the original color and then above it, the new color you’ve just chosen. The little boxes beside those represent the out-of-gamut alert (cube), and the alert for colors that are not web-safe (triangle).
However, you can check the box to the bottom left to make sure you’re only working with colors that are web-safe, should you want to. There are, apparently, 216 colors used by browsers without fail and regardless of platform. Any image displayed in them will be shifted by the browser to be made up of those colors (8-bit). That said, if you happen to wander into a non-web-safe color, the alert cube will tell you, and you can click the alert cube to then select the closest color.

If you’re doing high-end retouching, you’ll probably never use that, but bloggers who spend a short time could benefit from it.
How To Deal With ‘Non-Printable’ Colors
Somewhat in the same vein, you may come across a time when you’re getting a file ready for print within the CMYK frame, and a color you’re using has no CMYK equivalent. Given that many photo labs and printers use this gamut, this presents a unique problem, but one the color picker helps solve easily.
These ‘non-printable’ colors will trigger the Alert Triangle in the Color Picker dialogue box, and as in the example for web-safe, a swatch will be provided when you click the triangle which allows you to choose the closest thing.


Using It In Retouching
Everyone will have their own personal preference for how this is used, and the genre of photography you focus on will dictate it. Personally, I use the color picker when retouching skin, and for tonal matching.
If doing a high-end retouch, it helps me (at times) get an idea of the color issues just by looking at the numerical values. I would love to be the one to illustrate just how this is done, but my accomplished colleague and all round good guy, Michael Woloszynowicz of Vibrant Shot, posted a video a while back on matching skin tones using selective color in Photoshop, and in the process, touched on the subject of ‘reading’ those numerical values. His demonstration is so good it’s the one I would recommend, and you can see it below. You can see more of his stuff on his YouTube under the handle Vibrant Shot and his site.
[REWIND: SOFT PROOFING IN LIGHTROOM | FRIEND NOT FOE]
*Incidentally, should you want to bring up on the fly a diminutive version of the color picker referred to as the HUD (see image below). Here’s how to access it as per Adobe.
Choose the type of HUD color picker:
- Choose Edit > Preferences > General (Windows)
- Photoshop > Preferences > General (Mac OS)
- From the HUD Color Picker menu, choose Hue Strip to display a vertical picker or Hue Wheel to display a circular one:


Choose a color from the HUD color picker

- Select a painting tool.
- Press Shift + Alt + right-click (Windows)
- Control + Option + Command (Mac OS).
- Click in the document window to display the picker. Then drag to select a color hue and shade.
After clicking in the document window, you can release the pressed keys. Temporarily press the spacebar to maintain the selected shade while you select another hue or vice versa.





Get Connected!