
Welcome to Time Out with Tanya, where I’ve put my fast paced graphic design career on hold in favor of adventures in motherhood. I’m capturing every moment on camera, and you can come along if you’d like. Sign up for my weekly email here so you’ll never miss a Time Out.
After I created my How to Resize Images in Photoshop Five Different Ways video, I realized I forgot to include a sixth very important tip. Batch resizing! What if you want to resize a whole folder of images in Photoshop and they all need to be the same size? You can do that in a matter of seconds with batch processing. I use this when I’ve been sent a folder of images to feature on SLR Lounge, or I want to resize a folder full of images for a website or blog post without taking the time to import them into my Lightroom catalog or search for the original files in my database. Here’s a quick video showing you how to do it plus a step-by-step written guide below.
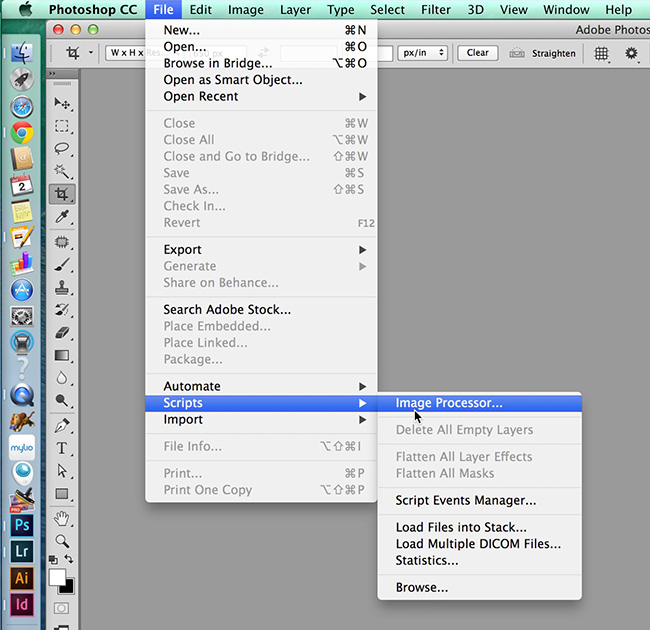
Step #1: Click on File > Scripts > Image Processor

Open Photoshop and click on File > Scripts > Image Processor. The Image Processor dialog box will show up on your screen. This is your new ticket to time-saving freedom.
Step #2: Choose Your Folders

Next, choose the folder that contains the images you want to resize. All the images in this folder need to be the same aspect ratio in order to avoid distorting your images when they’re resized. After you choose your image folder, you need to choose or create a destination folder. This is where your newly resized images will be saved.
Step #3: Enter Your Dimensions 
Now you’ll enter the dimensions for your resized images. In order to resize and save as a jpg with this method, you must enter the height and width. If you’re bad at math (like me), you can just open one image in Photoshop and resize it in the Image Size dialog box with the chain icon clicked. When you enter one dimension, it will calculate the dimension of the other side for you. Find out more about the Image Size dialog in my article How to Resize Images in Photoshop Five Different Ways.
Step #4: Run the Process

Finally, click “run” and watch as Photoshop automatically resizes your entire folder of images in seconds. You won’t even have time to check your Facebook status (depending on how many images are in the folder, of course, but it usually runs pretty quickly).
Step #5: Double Check
Lastly, I always double check to a) make sure the images got saved in the place I thought I saved them and b) make sure they actually processed to the correct size. To check the size, I just open up one image from the folder in Photoshop and double check the size using the Image Size dialog box. Yep, this one worked! Now, you’re all set to resize an entire folder of images in seconds without creating a custom action or anything.
BONUS! Image Processing + Actions

You can use Image Processing to apply an existing or custom action to an entire folder of images, too. At the bottom of the Image Processing dialog box, under the Preferences heading, click on “Run Action.” Then you can select any action you’ve created or imported into Photoshop, and it will be applied to every image in your selected folder within seconds. In the above example, I’ve selected the Frequency Separation Action for Newborn Photography, which is included in our Newborn Photography Workshop. This could save you a lot of time, depending on your workflow.
Now that you’ve saved yourself all that time, you can start wasting it by sharing this article on Facebook or Twitter or something. Thanks for taking a Time Out with me. Until next time. XO -Tanya




Get Connected!