
Updated 8/31/2020
There’s a good chance you’re reading this from a link you saw on some form of social media; like Twitter, Instagram, or the granddaddy of them all, Facebook. The average person under the age of 40 is currently engaged with 3 or more social media platforms, and if you’re running a photography business, it’s likely more as you try to extend your reach stay relevant.
As a business owner, the difficulty is that staying relevant in a market that’s evolving at the speed of thought not only requires a lot of time, but also a certain level of fastidious behavior. There’s no sense in engaging with these platforms if you’re not working each one properly. In fact, doing them the wrong way, looking sloppy, is trouble akin to that old adage, ‘Good advertising kills a bad business quicker.’
In the world of social media a lot has to do with appearance, so you’ve got to make sure all your images are tidy and on point. As photographers, taking said images aren’t hard, but when considering all the various images required for each platform, and the restrictions of each it’s daunting and can require a lot of trial and error just to get one right. This, however, should make it easier.
Size Cheat Sheets
Digital marketing agency, Mainstreethost, has put together a series of cheat sheets for the primary social media networks, each with the specific layouts, dimensions, and format restrictions they come with. So you’ll see all the dimensions for Facebook’s profile and cover photos, shared images, and shared link photos; Twitters profile and cover; LinkedIn’s personal profile and background, and more. Here are the platforms:
- TweetDeck
- Google+
- Tumblr
- YouTube
NOTE* – Depending on when you see this post, the dimensions may have changed. However, Mainstreethost has kindly created a Google Doc for us that can be referred to and will be continually updated.
You can open this image in a new tab, save it, or check it out on Mainstreethost.
Social Media Post Ideas
As a bonus tip, we’ve found another valuable resources for photographers and other small business owners. Here’s a post with 50+ social media post ideas. From news to case studies to giveaways, this article is sure to give you a few marketing ideas that you can apply to your creative business.
Social Media Cheatsheet from 2014
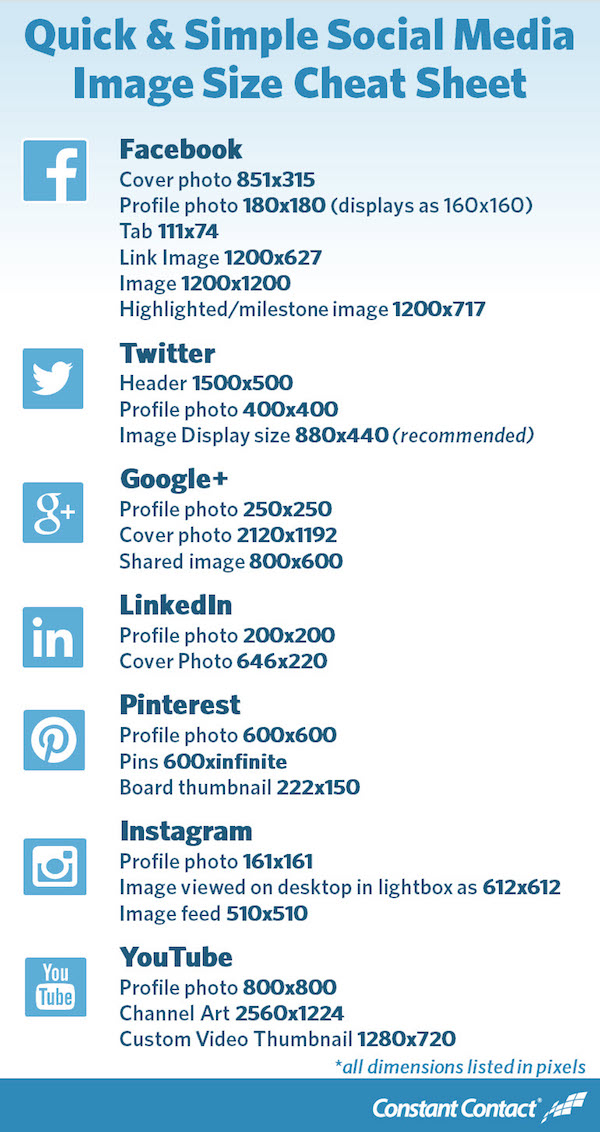
Facebook, Pinterest, Youtube…trying to keep image sizes straight between all of the various social networks that we each participate in on a daily basis can be a pain. Luckily, this cheat sheet put together by Constant Contact is a great way to keep them all straight so you always upload in the optimal image size.
Of course, in the never same for long world of social media, image standards are constantly being updated or improved, but a cheat sheet like this is still a great way to keep the various image requirements straight.

The trick I use to make things like this easy is to make export presets for Lightroom, and then just updating them whenever the social network changes their optimal image update settings. A good cheat sheet like this is a great base to build some export presets off.
[via PetaPixel]





Get Connected!