

The image above was shot on a Canon 5D Mark II, Canon 24-70mm f/2.8L
Welcome to Part One of three on our Photoshop Actions tutorial series. These tutorials will go through the following:
1) How to Create a Photography Logo Watermark in Adobe Photoshop (Current Article)
2) How to Create an Adobe Photoshop Watermark Action
3) How to Automate Photoshop Actions in Lightroom
So without any further delay, let’s jump right into Part One of our series and create our watermark.
Watermarking your images is one of the best things you can do to improve the brand recognition of your photography product. Watermarking not only prevents your images from being used without copyright approval, but it also allows your brand to be seen anytime someone views your images.
If you already have a watermark design for your images, then go ahead and skip to Part Two of this series where you can learn how to turn your watermark into an action. For everyone else, here is a step by step tutorial on how to create the Lin and Jirsa Photography watermark bar in Adobe Photoshop.
Loading and Resizing The Image
1) Loading the image – First, load your desired image into Adobe Photoshop. You can either use your own image, or you can use the image in this tutorial by clicking here. Here is our starting image.

2) Resizing the image – We need to resize this image to a size that will fit our respective website. This size will vary for everyone, however for the Lin and Jirsa Photography Blog this size is set to 850px wide.
3) Resizing settings – To resize the image, from the menu bar click Image –> Image Size and then set your size in pixels. Remember to also set the resolution to a screen resolution setting of 72 pixels/inch so that your files are not huge. Set the rest of the options as shown in the illustration below and hit OK.

Creating the Watermark Background Bar
1) Drawing the background bar – Now that our image is appropriately sized, let’s continue by drawing the background bar. To do so, set your foreground color to white and select the Rectangle Tool (U).

Draw in a white rectangle across the bottom of the image as shown below. Size the height of the rectangle as you see fit, but make sure it covers the image from left to right. See the example below.

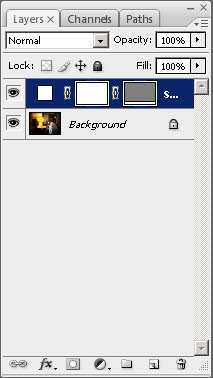
2) Adding a mask – All we need to do now to our bar is add a Radial Gradient Mask that will make the bar fade out from the center. To do so, on your Layers Palette, select the Rectangle Shape layer that you just made and then click on the Add Layer Mask button as shown below.

3) Selecting the layer and tool – Now, with the mask layer selected in the Layers Palette, select the Gradient Tool (G) as shown below.

4) Choosing a radial gradient – Once you have selected the Gradient Tool we need to set the type of gradient to a Radial Gradient. This will make our gradient fade out from the center point. So, choose the Radial Gradient option in the top option bar as shown below.

5) Set your colors – Make sure that your Foreground Color is set to white, and your Background Color is set to black as illustrated.

6) Draw the gradient – Now, proceed to draw the gradient from the center of our rectangular bar, and click and drag until you reach the edge of the image as shown below.

Once you release your mouse to set the gradient, this is what you should see.

Adding Your Logo
1) Adding the logo – Our final step is to simply add your logo to the image. You can use your own logo, or if you would like to follow along with this tutorial you can download our logo by clicking here. Keep in mind that your logo needs to be a .png file with a transparent background. Here is our logo below.

Note: If you need help creating a logo, consider using Logaster to create transparent customized logos, read the article for more info.
2) Placing the logo file – Add the logo to the image by clicking File –> Place and select your logo file then hit Enter.
3) Moving the logo – You will notice two issues after the logo is added, the first being its size and the second being its placement. So, first, let’s move the logo into its approximate final position. Since the logo is already centered horizontally on the page, you want to make sure you hold down Shift as you left-click drag the logo down. Holding Shift will constrain its movement to make sure it goes straight down. After you have moved the logo, your image should look like this.

4) Using the transform box – Our logo is still too large, but you will notice that the Transform Bounding Box is still available since we haven’t finished placing our logo image. If you have already placed the image, simply press Ctrl + T to bring your transform box back.
5) Resizing the logo – To resize the image you are going to click one of the corners of the Transform box while holding Shift + Alt and then shrink it down to fit within the rectangular bar you created. The reason we hold Shift + Alt is because we want the resize to constrain to proportions (Shift), and we don’t want the image to move as we resize (Alt).

6) Making micro-adjustments – Once you have resized the image, you may need to make some small shifts up and down to make the logo image vertically centered on your rectangular bar. To do so, simply press Up and Down to shift it around. Once you are done, hit enter to finalize the Place function and viola, you are done! Here is our final image.

Turning This Process into an Action
This process is quite time-consuming if you were to do it on say ten images for a blog post. So, in our next article, we are going to teach you how to automate the entire process to a single click of a button! Click here to read our article on How to Create a Photoshop Watermark Action.
Feel free to add your thoughts and insight to the comments below. If this article has been useful, please spread the love!
By: Lin and Jirsa Wedding Photography, Los Angeles and Orange County Wedding Photographers





Get Connected!